列表
-
前端
html5免费开放、无需插件、速度更快、效率更高、对搜索引擎友好、安全性更好、跨平台、开发成本低、开发简单。且HTML5具备更强大的视频功能;支持视频录制功能;允许Web页面运行应用;支持丰富的2D图片;支持即时通讯功能。本教程操作环境:w
-
前端
首先我们来看一下实现效果:(学习视频分享:html视频教程)我这里使用HTML5的Canvas来要制作这样一个圆环形的进度,首先是HTML页面,HTML5的文档标识是:<!DOCTYPE html> 这个文档标识要比HTML4的简单多了.
-
前端
在jQuery的attr与prop提到过在IE9之前版本中如果使用property不当会造成内存泄露问题,而且关于Attribute和Property的区别也让人十分头痛,在HTML5中添加了data-*的方式来自定义属性,所谓data-*
-
前端
WebStorage是HTML5中本地存储的解决方案之一,在HTML5的WebStorage概念引入之前除去IE User Data、Flash Cookie、Google Gears等看名字就不靠谱的解决方案,浏览器兼容的本地存储方案只有
-
前端
HTML5新增的标签:canvas、audio、video、source、embed、track、datalist、keygen、output、article、aside、bdi、nav、mark、rt、rp、ruby、time、wbr等。
-
前端
首先我们要知道HTML5是支持直接在浏览器中播放音频和视频文件的,不需要使用 adobe flash 插件。插件缺点:插件是令浏览器崩溃的主要原因之一,特别是 flash,存在着很多问题。(视频学习推荐:html5视频教程)在网页中嵌入视频
-
前端
我们常常有着将视频作为网页背景的需要,但是在设置时也经常差强人意,今天设置了一下,可以基本达到要求了,可能有些小细节做的不是太好,希望指出来,一起进步第一步:准备工作工欲善其事必先利其器,我们首先需要准备一个视频,我准备了一个这样的视频,如
-
前端
我们先来看一下实现效果:(学习视频分享:html视频教程)H5旋转3D相册,鼠标放置暂停,图片灰度级为0,有放大效果。该实例运用H5和CSS3动画效果,未用javascript。提高了本人对CSS3 新属性的了解及掌握。完整代码如下所示:<
-
前端
自动播放属性:(推荐教程:html5视频教程)<audio controls="controls" autoplay="autoplay"> <source src="song.ogg" type="audio/ogg" /> <sou
-
前端
我们先来看看实现效果:(推荐教程:h5)实现代码如下:<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> </hea
-
前端
具体方法如下:1、对象元素的draggable属性设置为true(draggable="true")。还需要注意的是a元素和img元素必须指定href;2、编写拖拽有关的事件处理代码:(学习视频分享:html视频教程)3、案例实现代码:(1
-
前端
新媒体的快速发展,也让HTML5迅速站到了人的面前。了解它也成为很多即将入门和已经工作的程序员们的需求。那么如何学好html5?下面本篇文章就给大家推荐几本学习HTML5需要看的书籍,希望对你们有所帮助。《HTML5 揭秘》《HTML5 揭
-
前端
近年来,html5前端开发受到很多企业的青睐;html5火爆的市场现象使此类人才供不应求,市场需求导致学习html5开发的人越来越多。那么学习HTML5需要什么基础?下面本篇文章就来给大家介绍一下。学习HTML5之前,我们必须要掌握一些基础
-
前端
移动端H5的尺寸一般设计为640x1136px。既满足了显示需求,又能降低用户加载图片需要的带宽。可以用各种分辨率的移动智能手机查看我们设计的H5页面时,当然,也会出现如下的情况,内容显示不全,甚至一些重要内容和按钮都会被遮挡。第一:背景图
-
前端
定义H5为我们提供了以 "data-" 为前缀定义需要的属性即可设置自定义属性。<div id="box1" data-name="Musk"></div><div id="box2" data-full-name="Elon Musk">
-
前端
本篇文章给大家介绍一下使用HTML5实现对话气泡点击动画的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。需求还是要先把需求拿出来。 要求:对话气泡要有动画,动画总共4秒在没有点击的时候,气泡每隔8秒出现一次在点击的时
-
前端
作为一个前端开发,在浏览别人家的页面时总是会习惯性的查看他们页面的源码,发现大多数网站的页面,包括我自己写的页面中用到的最多的布局元素无外乎就是div、p、span、ul、dl、ol、li、dt、dd、strong、b,不管是什么样的效果都
-
前端
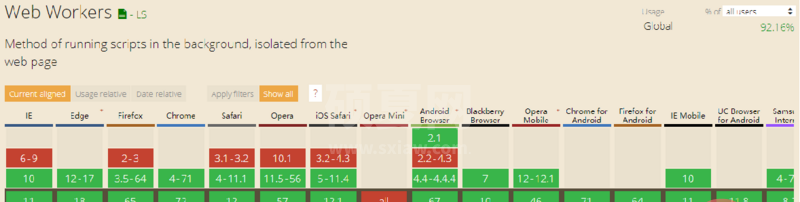
本篇文章给大家带来的内容是关于HTML5 Web Worker的介绍(附示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。浏览器中的Web Worker背景介绍我们都知道JavaScript这个语言在执行的时候是采用单线
-
前端
本篇文章给大家带来的内容是关于HTML5程序员需要学习的技能总结,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。现在参加HTML5培训的人很多,但是能学到什么东西还有很多的小伙伴不是很清楚,本篇文章就带读者看一下一名专业的H
-
前端
本篇文章给大家带来的内容是关于HTML5网页水印SDK的实现代码示例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。在网站浏览中,常常需要网页水印,以便防止用户截图或录屏暴露敏感信息后,追踪用户来源。如我们常用的钉钉软件,聊